You can now attach custom metadata to your builds using environment variables. This includes both tags for categorization and key-value pairs for additional context like ticket numbers or CI runner information.
Use TUIST_BUILD_TAGS or TUIST_BUILD_TAG_* for tags, and TUIST_BUILD_VALUE_* for key-value pairs.
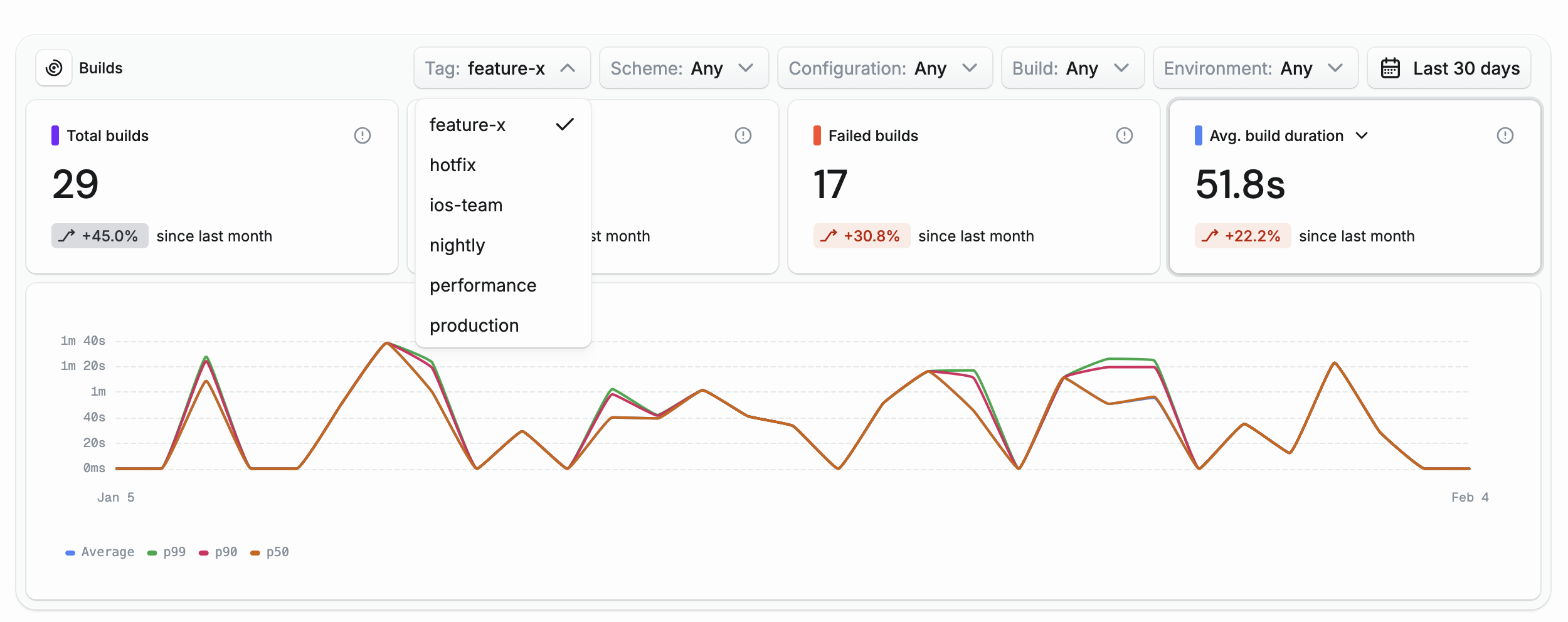
Filter your build analytics by tag in the dashboard:

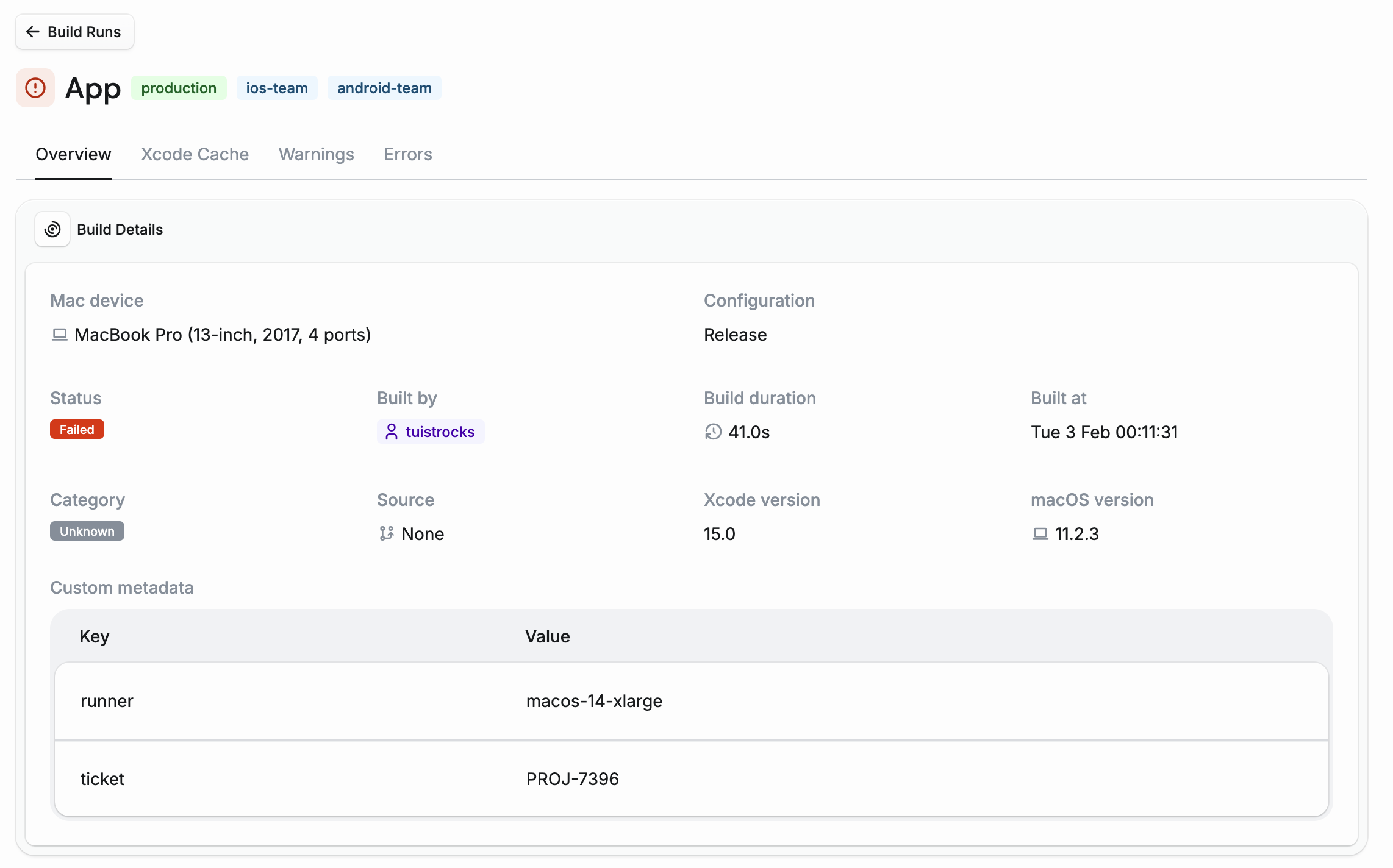
View tags and custom values in the build detail page: