
Streamline previewing changes in your open source Swift apps – IcySky case study

As mobile developers, we all understand the importance of testing latest changes as automated tests often fall short in catching UI and behavior-related issues. However, the current solutions for testing apps in PRs come with their own set of challenges. Tools like TestFlight, while powerful, have not been built with PRs in mind. Instead, they are focused for testing changes that have already been merged – critical metadata like commit SHA, branch name, and PR number are lost in the process.
Additionally, TestFlight brings a lot of overhead to upload builds – such as going through the app review or having to sign the app in the PR workflows – which can be quite cumbersome for open source projects. This is where Tuist Previews come in. They offer a streamlined way to test the latest changes in PRs, making it easier for maintainers and contributors alike.
Recognizing the potential for open source apps, we partnered with Thomas Ricouard and integrated Tuist Previews in the new IcySky app. IcySky can now benefit from all the features that Tuist Previews offer and we get to iterate with Thomas and IcySky's contributors to make Tuist Previews even better.

Contribute by testing changes
Let's consider a common scenario: a user raises an issue that they found in the app. A contributor creates a PR that should fix the issue. But does it really?
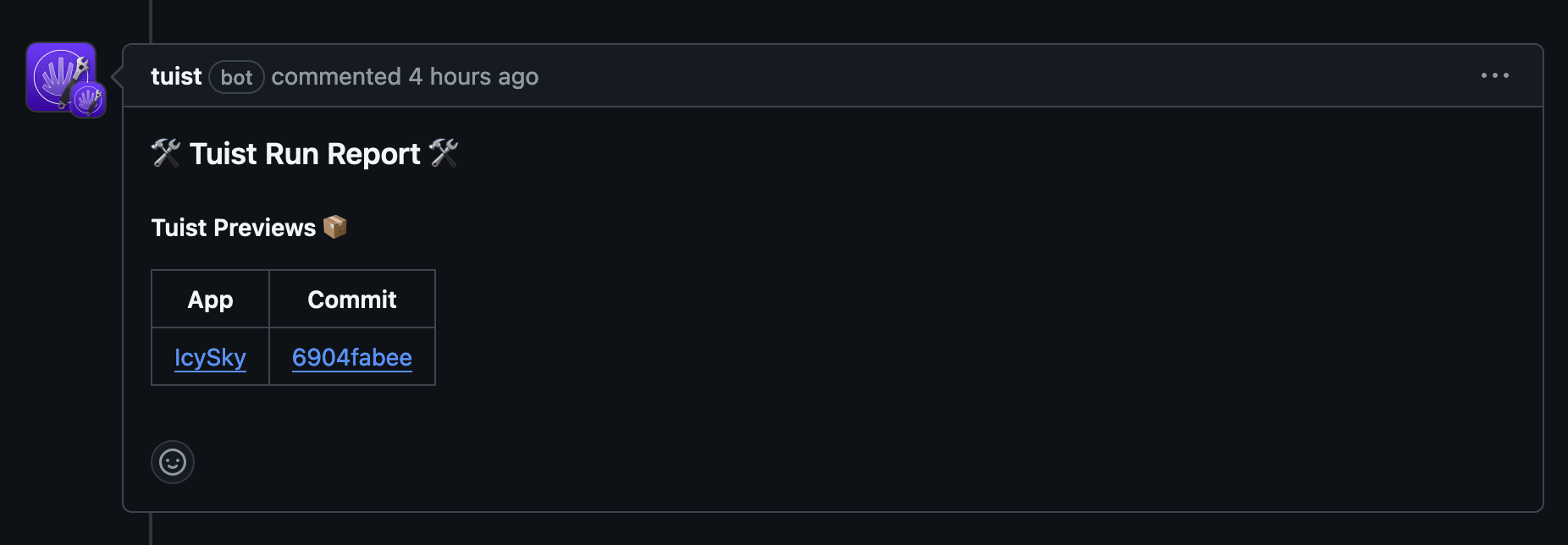
Ideally, the issue author would test changes from the PR to confirm the issue is actually gone. But in most project, that would mean they'd need to set up the development environment and build the app on their device. That can often be a cumbersome process, especially for newcomers. But with Tuist Previews, the PR includes a preview link with the app pre-built:

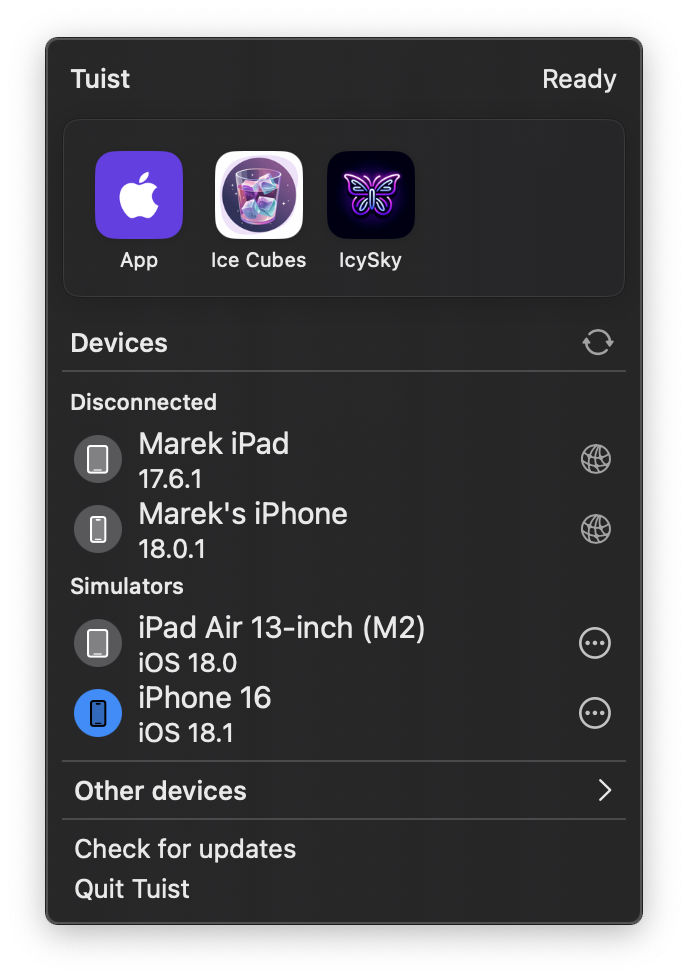
Now, they can just click a link to see the changes on their simulator. The only prerequisite is to have Xcode and the Tuist macOS app installed. Contributors can then use the macOS app to test changes in multiple environments, such as iPhone or Apple TV:

And to make it easier to test the latest changes that have been merged to main, use a README badge to make the latest preview easily accessible by anyone:
To see Tuist Previews in action, you can watch the following video:
Set it up
Did the above pique your interest? Here's a few of steps to start using Tuist Previews in your open source project.
- Install the Tuist CLI – if you haven't already, install the Tuist CLI.
-
tuist auth– authenticate and create an account if needed. We recommend using GitHub for authentication which is required for some features. -
tuist organization create {organization-name}– it's recommended to create a Tuist organization unless you're working on a personal project. Run to create one. -
tuist project create {organization-name}/{project-name}– create a new project in your organization. The full project handle follows the same convention as GitHub. -
Create a
Tuist.swiftfile in the root of your project with the following content:
-
tuist project update {organization-name}/{project-name} --repository-url {your-repository-url} --visibility public– connect your Tuist project with the GitHub repository and make its visibility public to make it accessible to developers outside of your Tuist organization. -
tuist project tokens create {organization-name}/{project-name}– create a token for your project. This token will be used to authenticate with Tuist in your CI – copy this token and set it as a secret in your repository. - Install the Tuist GitHub app in your repository to get PR comments.
-
Add
tuist share NameOfYourApp --configuration Debug --platforms iOSto your CI script to share a Tuist Preview. This needs to be done after you build the app. You can find an example of a CI script withtuist sharein the IcySky repository. Ensure that the CI steps withtuist sharehas theTUIST_CONFIG_TOKENenvironment variable defined with the value from step 6. - Add a badge to your README, so that you and contributors can easily download the latest version.
... and that's it – you have now made testing changes easier for maintainers, contributors, and users! All Tuist features are free for open source projects, so you can start using Tuist Previews today with no strings attached. To learn more about Tuist Previews, you can find our up-to-date documentation here.
Additionally, to see Tuist Previews in action, head over to the IcySky repository, including the PR for the initial Tuist Preview support. Huge thanks to Thomas for taking the time to set everything up and give us feedback. It means a lot 💜
And if you have feedback to share, we'd love to hear from you at our community forum 😌

