

The challenge
At Trendyol, our journey with Tuist began as we needed to organize our large and complex project structures across multiple teams and domains. Even after introducing selective unit testing to accelerate our feedback loop by up to 80%, both local and CI builds continued to stretch beyond 30 minutes, affecting the pace at which developers could iterate.
As Turkey's leading e-commerce platform and a super-app serving more than 10 domain teams and 170+ developers across iOS and Android, speed at scale is supreme. To further optimize our workflows, we took the next logical step: leveraging Tuist Cache to improve build times and deliver a better overall developer experience.
Choosing Tuist
Originally, our motivation with Tuist was to enable caching for local development. Although CI speed matters, it's the local feedback loops that directly influence a developer's ability to experiment quickly. Once we began using the Tuist Server, we saw immediate benefits. With effective caching, Xcode no longer needed to spend significant time indexing files, making the IDE feel noticeably more responsive. Builds became faster, and the everyday frustration of waiting on incremental builds greatly decreased.

The approach
After speeding up compilation, we turned our attention to tests, which we could further optimize by running them selectively. At the time we started exploring this, Tuist had not yet shipped selective testing, so we built a plugin leveraging git diff and tuist graph to identify only the modules affected by code changes. This allowed us to run a more focused set of unit and UI tests.
Integrating selective testing with binary caching can be a game-changer. Here's how the two work together:
- Change detection: We identify which files and modules were changed since the last build.
- Targeted caching: Modules not impacted by the recent changes are retrieved from the Tuist cache. Instead of rebuilding everything, these modules reuse cached outputs.
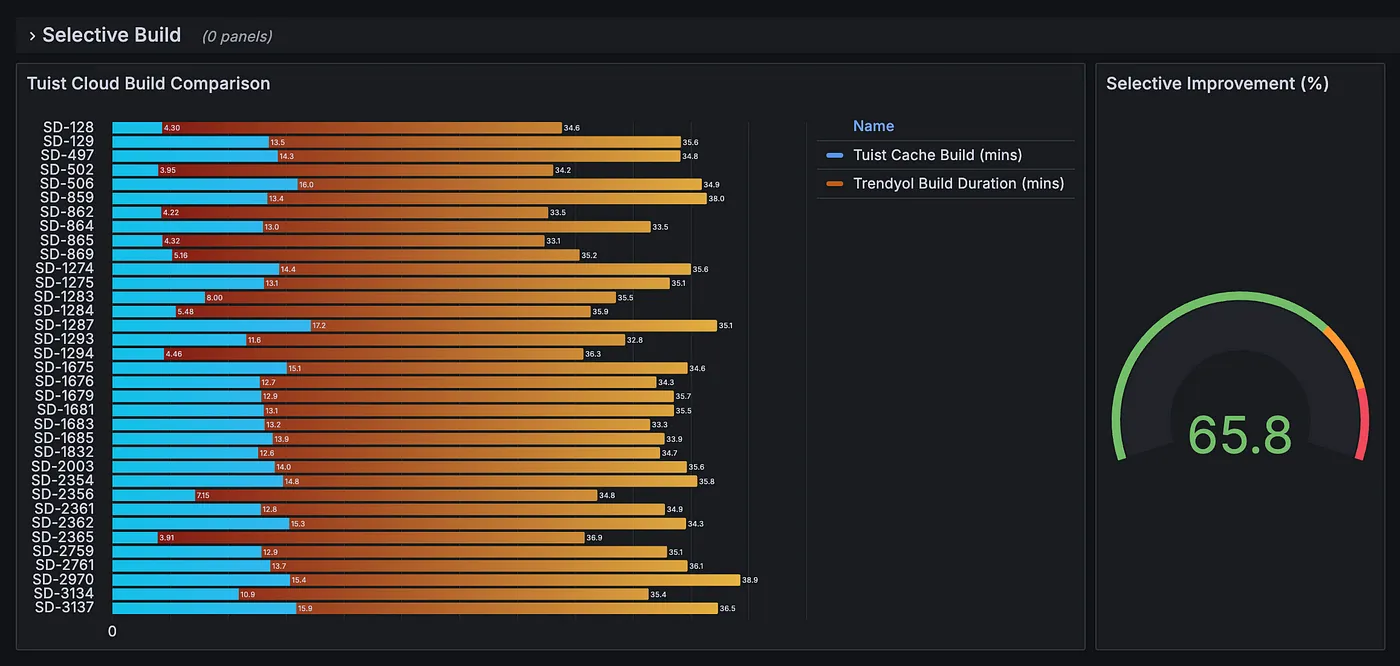
- Significant time savings: After a month-long proof of concept, our build times were reduced by 65%. In controlled comparisons, setups with Tuist caching consistently outperformed those without it.
This synergy between selective testing and binary caching dramatically improved developer productivity. Where we once faced slowdowns, we now had a seamless, accelerated workflow.
Moving forward, we'll work closely with the Tuist team to integrate our solution with their selective testing feature. Their implementation, which relies on a more accurate change detection system based on file-system fingerprinting, will further enhance the precision and efficiency of our testing workflows.

The results
From a developer's perspective, these enhancements have a tangible impact on everyday work. With selective testing and binary caching, developers spend less time waiting on builds and more time iterating on features or exploring solutions. Shorter feedback loops mean they can validate ideas quickly, focus on delivering quality, and better manage the complexities of a growing codebase without feeling slowed down by repetitive processes.
For example, consider a developer looking to write and run UI tests. Thanks to Tuist's caching capabilities, generating and opening a clean Xcode environment and starting to run UI tests now takes around 30 seconds, an experience that would have been nearly impossible before, when the same process took at least 15 minutes for a project of this scale.
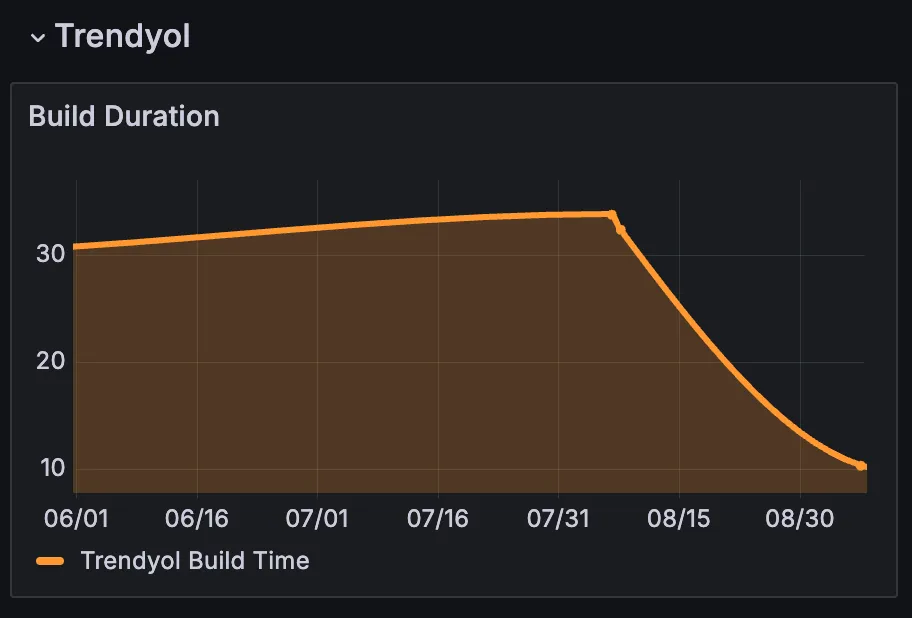
Additionally, our CI build times have been reduced by 65%, decreasing from 30 minutes to just 10 minutes. This significant improvement allows our CI pipelines to run faster, enabling quicker integrations and deployments.
"Our CI build times have been reduced by 65%, decreasing from 30 minutes to just 10 minutes."
What's next
Our Tuist instance is self-hosted within our internal infrastructure. This setup ensures ultra-fast cache transfers over our internal network and guarantees compliance with our security standards. As a result, we enjoy the performance benefits of caching without any external dependencies or potential security concerns.
Our work with Tuist shows how investing in the right tools can lead to significant improvements in developer productivity and experience. We'll continue refining our strategies, exploring new techniques, and integrating with other testing methodologies. As we learn and evolve, we're committed to sharing our insights with the broader community.
"Tuist shows how investing in the right tools can lead to significant improvements in developer productivity and experience."


